进行数据可视化设计时,有哪些点需要注意?
在数据类产品中,数据可视化设计是非常重要的一部分。一个好的数据图表,应该让用户在看到数据后,不需要经过太多思考,就能快速、准确地理解它的含义。那么,在进行数据可视化时,有哪些点需要注意的呢?

1、形状
不要使用「读取不友好」的形状。例如圆形,它的顶点只有一个,对齐数据时不如矩形直观方便。数据图表讲究的是精确,虽然圆形的视觉效果更加灵动,也是很多设计师喜欢的形状,但是在数据图表中,建议不要轻易使用
2、颜色
颜色在图表中的作用主要有3个:1、区分数据种类2、突出特定数据3、表示某种含义区分数据种类时,要选择明度和饱和度对比鲜明的颜色,避免使用邻近色,因为邻近色会给用户传递一种信息:即数据之间是存在某种关联的。要防止给用户造成这种误解
突出特定数据时,尽量选择辨识度高的颜色,易于观察的
3、文字
字号:主要用于区分文本层级。通常标题是最高层级,字号最大;轴标题和图例是最低层级,字号最小。
字重:用来区分内容在层级中的重要程度。为了表示强调,标题经常会使用粗体表示。
字体:字体建议优先使用系统默认字体。如果选用其它字体,要注意字体风格与当前设计是否匹配、辨识度高不高,是否可以免费商用。
4、坐标轴
为了让用户的视觉重点关注在数据本身,我们可以适当隐藏坐标轴的轴线。柱状图、折线图通常是隐藏 Y 轴,条形图隐藏 X 轴。轴标签过长时,除了省略以外,还可以尝试将标签旋转 45 度,来展示更多内容。这个方法主要用在 X 轴,Y 轴标签过长时,通常是省略处理。(这里有一个注意的点,因为人的视觉习惯是从左到右,从上到下的,所以在旋转标签的时候,要采用顺时针方向)
除此之外还有两个小细节,需要注意
1、标签小数点保留位数始终保持一致,不要因为某些轴标签是整数,就省略小数点
2、当轴标签存在正负时,将正负向 Y 轴均标上符号,以达到视觉平衡:
5、网格线
网格线的作用主要是呼应坐标轴,增加图表的美观度,方便对齐数据。既然是锦上添花的元素,在设计时,我们就不能让它喧宾夺主。因此,颜色最好选浅色
6、 图例
在设计图例时,有这样几个规范:1、当图例过多时,可以只展示Top n个,其余图例通过下拉菜单或者详情页展示。
2、如果图表中只有1个图例的话,可以省略3、为了更好的展示效果,我们要给图例可展示的字符数量设置上限,内容超出隐藏最后,来讲一下图例推荐的摆放位置
PC端:图表下方
移动端:图表上方
有哪些好用数据可视化产品
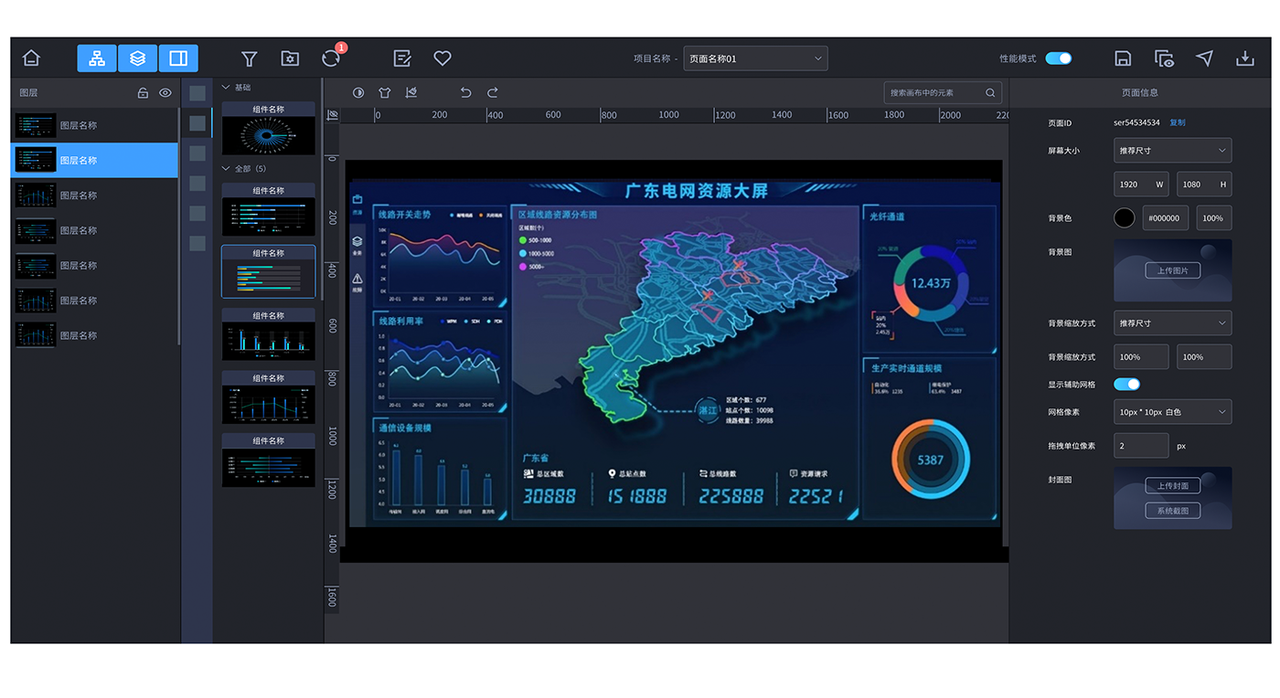
光点自研的数据可视化产品——数字灵境,能够为客户提供所见即所得的可视化设计工具及丰富的可视化组件模板,帮助非专业工程师快速实现炫酷的大数据可视化效果,满足日常业务监控、辅助决策、指挥调度等多场景使用需求。

关于光点科技
光点科技是一家在政企数据治理、数据中台建设、数据可视化展示分析方面有着丰富经验的公司。光点科技既提供数据产品,也提供数据服务,服务客户超过100家,在金融、电信、政务、企业、工程、教育、检验检测等行业有丰富的经验和创新的解决方案。
更多数据治理相关资料请咨询客服获取,或者直接拨打电话:020-83342506